LambdaやEC2で作成したアプリのレスポンスが404や500などを返しても、API Gatewayにアタッチすると、なぜか200でレスポンスが帰ってしまいます。
これはAPI Gatewayの設定が足りていないために発生します。
この記事ではその設定方法を紹介します。
API Gatewayの設定
早速API Gatewayの設定をしていきましょう。
今回はGETメソッドへアクセスした場合、ステータス404でJSONが返ってくる場合を想定します。
Lambdaのコードで表現すると以下のような感じですね。
exports.handler = async (event, context, callback) => {
const myErrorObj = {
errorType : "Page not found",
httpStatus : 404,
}
return callback(JSON.stringify(myErrorObj));
// リクエストをしても200が返ってくる
};メソッドレスポンス
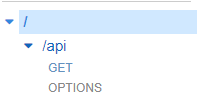
まずはカスタムステータスを返したいパスのメソッドを選択します。
今回はGETを選択します。

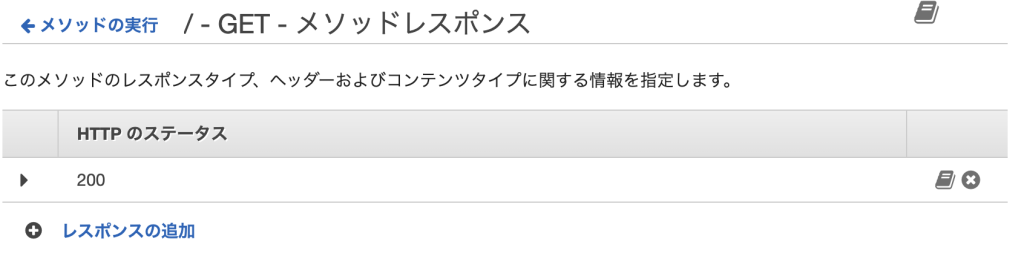
次に、出てきた画面のメソッドレスポンスの設定画面を開いてください。
「メソッドレスポンス」と記載されている箇所のリンクをクリックしてください。

以下のように表示されていると思います。

ここで、レスポンスの追加をクリックして、出したいステータスを入力しましょう。
今回は404を追加しますので、「レスポンスの追加」>「404」と入力すると以下のようになります。

次にCORS系のレスポンスヘッダーと、レスポンス本文はJSONなので、それぞれ設定しましょう。

ステータスやレスポンスヘッダー、レスポンス本文の設定はご自分のアプリケーションに合わせて変更してください。
統合レスポンス
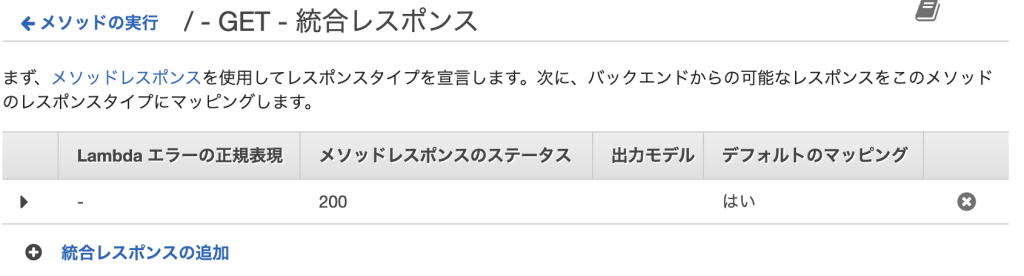
次に、統合レスポンスの方を修正していきます。
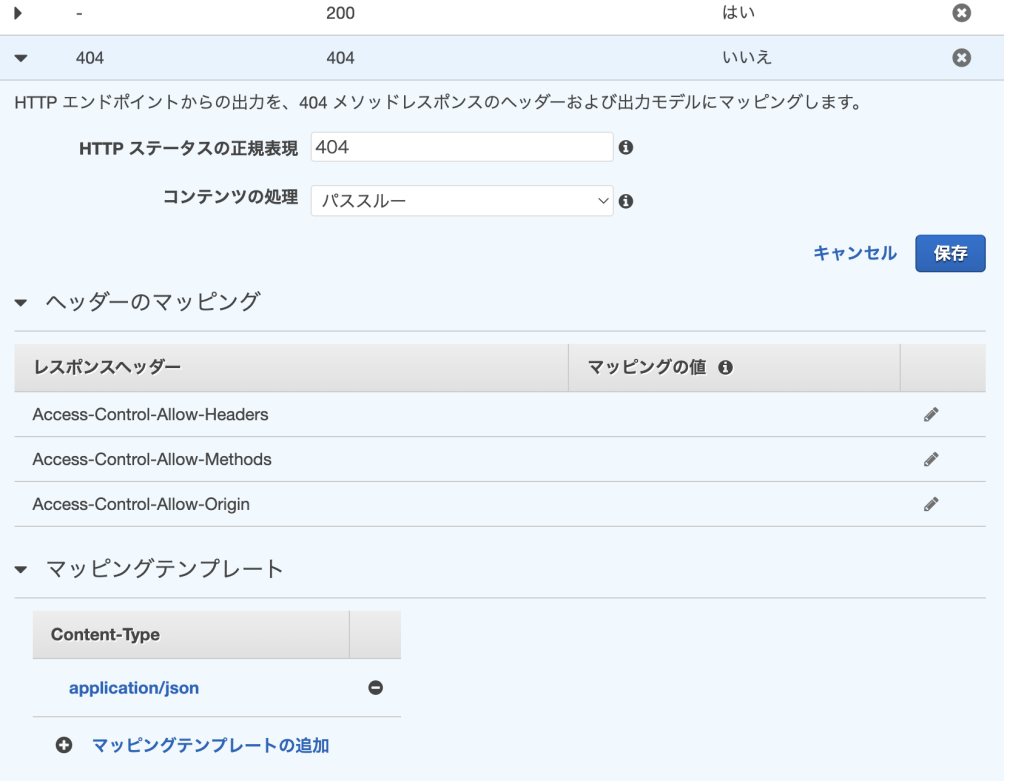
設定を開くと以下のようになっていると思います。

ここに404の設定を加えましょう。
ヘッダーのマッピング、マッピングテンプレートも先ほど入力したレスポンスヘッダーとレスポンス本文のものを入力します。

入力が終わったら「保存」ボタンを押しましょう。
これで設定は終わりです。
テスト
メソッドの設定画面からテストを行ってみてください。
以下の「テスト」をクリックするとテストできるかと思います。

これで、404ステータスが返ってきていれば成功です。
デプロイも忘れずに実行しましょう。


